ความแตกต่างระหว่าง Mobile App, Mobile Site และเว็บแบบ Responsive
ในการที่จะมีเว็บไซต์ 1 เว็บไซต์ ในสมัยนี้นั้น นอกจากเราจะต้องดีไซน์เว็บให้สวยงามเมื่อดูผ่านจอคอมพิวเตอร์แล้ว เราก็จะต้องทำให้เว็บเราอ่านได้ง่ายและสวยงามผ่านอุปกรณ์พกพา (Mobile devices) อื่นๆ ด้วย เพราะว่าทุกวันนี้เราก็คงไม่ปฏิเสธว่ามือถือหรือแท็บเล็ตเริ่มมีบทบาทในชีวิตเรามากขึ้นทุกวัน เราอ่านข่าวบนมือถือในขณะที่นั่งรถไปทำงาน เราเปิดเฟซบุ๊กในขณะกินข้าว ฯลฯ ทีนี้เราๆ ที่คุ้นเคยกับ “เว็บไซต์บนคอมพิวเตอร์” เมื่อต้องย้ายเว็บไซต์มาอยู่บนอุปกรณ์พกพาเราจะเลือกทำอะไร? บางคนอาจเคยได้ยินว่าทำเว็บให้อ่านง่ายบนอุปกรณ์พกพาก็ทำ App สิ หรือทำ Mobile site สิ หรือทำเว็บแบบ Responsive ไปเลย ซึ่ง 3 คำนี้มันมีความหมายแตกต่างกันยังไงนะ? มาดูกันเลยฮับ

Mobile App (แอพบนมือถือ)
คือรูปแบบโปรแกรม Application บนอุปกรณ์พกพานั่นเอง และอย่างที่เราเห็นๆ ใน App Store ของค่าย Apple หรือ Play Store ของ Android นั้นก็มีแอพหลายประเภท ทั้งแอพเกมส์ แอพถ่ายรูป และอีกสารพัดแอพ ซึ่งเราก็สามารถทำเว็บให้กลายเป็น Mobile App ได้ ตัวอย่างของ Mobile App ก็เช่น Facebook, Twitter หรือ Youtube เป็นต้น แต่การทำ Mobile App ในปัจจุบันมีข้อเสียก็คือ ค่าใช้จ่ายในการทำค่อนข้างสูง และจะต้องทำ Application ให้กับทุก OS เช่น iOS, Android และอื่นๆ ซึ่งในความเป็นจริงนั้นเราสามารถแสดงผลคอนเทนต์ในเบราเซอร์บนทุกอุปกรณ์พกพาได้โดยไม่จำเป็นต้องทำแอปพลิเคชั่นเลย Mobile site และการทำเว็บแบบ Responsive จึงตอบโจทย์แทนการทำ Mobile App
(ข้อดี : หน้าจอสวยงามรองรับมือถือได้อย่างดี)
(ข้อเสีย : แพง และจะต้องทำรองรับหลาย OS)
Mobile Site (ทำเว็บไซต์เพิ่มเติมสำหรับมือถือ)
คือการแยกเว็บไซต์มาเป็นอันใหม่อีกเวอร์ชั่น เป็นคนละเว็บกับตัวหลักที่มีอยู่ ซึ่งจะมีการออกแบบฟังค์ชั่นให้เหมาะสมกับการใช้งานบนโทรศัพท์มือถือด้วย เช่น อาจมีการเปลี่ยนรูปแบบเมนู ปุ่มกดต่างๆ ให้ใช้งานได้ง่ายขึ้น นอกจากนี้อาจตัดหน้าเว็บบางหน้าที่ไม่จำเป็นออก เหลือไว้เฉพาะหน้าที่เป็นเนื้อหาหลักสำคัญๆ เท่านั้น และเหมาะกับเว็บที่มีฟังก์ชันเยอะๆ แต่ต้องการจะแสดงเนื้อหาบางส่วนในอุปกรณ์พกพาก็พอ ซึ่งในส่วนหลักๆ ที่จำเป็นในการอัพเดทเว็บไซต์ ระบบ CMS “Content Management System” ก็สามารถมาพัฒนาต่อยอดได้โดยไม่ต้องมีฐานข้อมูลใหม่
ตัวอย่าง Mobile website ได้แก่ www.atimejobs.com/mobile, m.facebook.com, mobile.twitter.com หรือ m.sanook.com
(ข้อดี : ต่อยอดจากเว็บไซต์หลัก คือเพิ่มเวอร์ชั่นสำหรับมือถือ)
(ข้อเสีย : รองรับได้ใน Smartphone เพียงอย่างเดียว ทำไม่ได้ทุกหน้าจอ และต้องทำ SEO สำหรับ google ให้ Mobile Site ด้วย)
Responsive Website (ทำเว็บไซต์รองรับหน้าจอทุกชนิด)
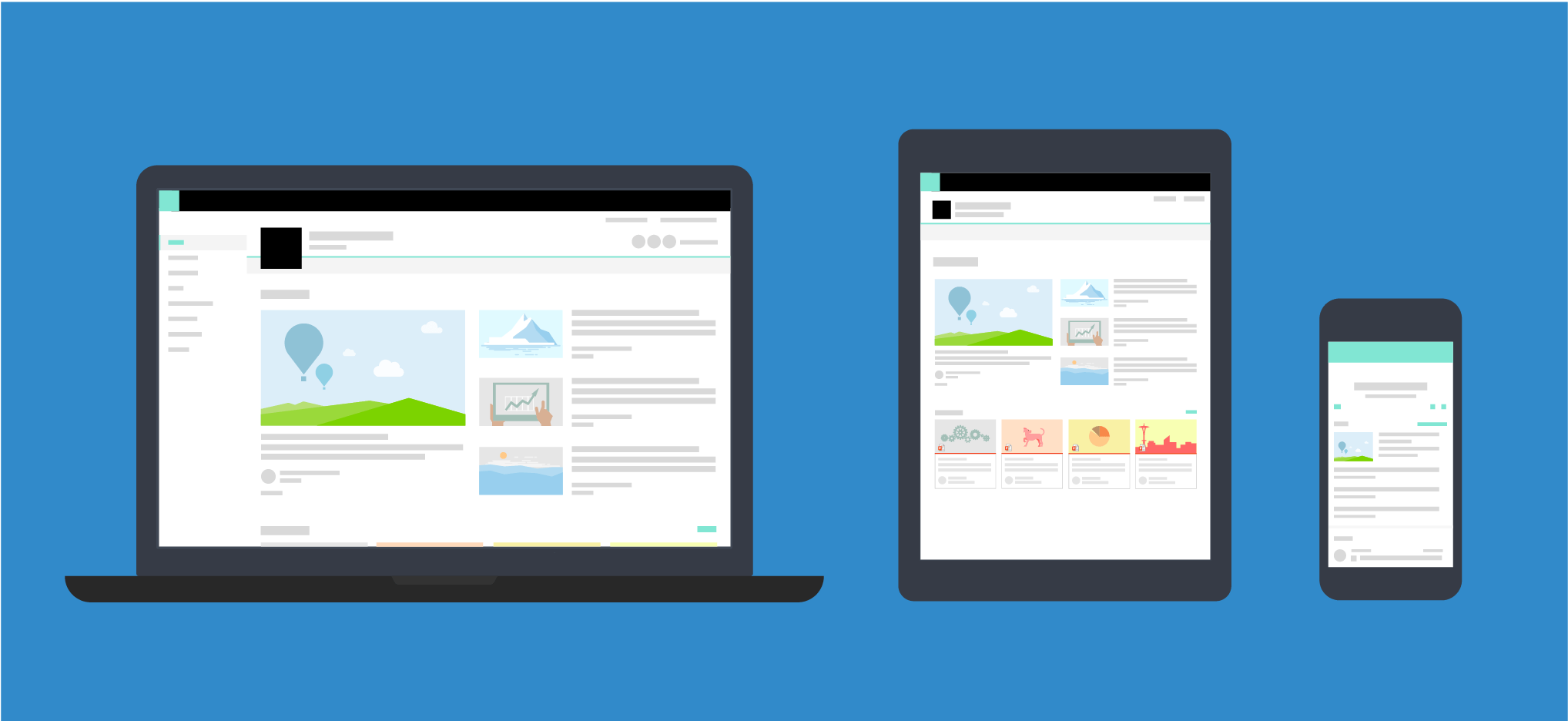
Responsive web site design เป็นรูปแบบการเขียนเพื่อการแสดงผลให้เหมาะกับอุปกรณ์พกพาต่างๆ คือจะมีการปรับเปลี่ยนขนาดของ Font หรือปรับเปลี่ยนรูปแบบการจัดวางให้เหมาะกับการแสดงผลในแนวตั้ง หรือแนวนอน และการสัมผัสบนหน้าจอจะดีกว่า ข้อดีของมันคือ แสดงผลได้หมดในทุกๆ หน้าจอ (สุดยอดไปเลย) และเป็นเว็บตัวเดียวกัน
ตัวอย่างการออกแบบเว็บไซต์แนว Responsive ได้แก่ https://www.fatmedia.co.uk/
(ข้อดี : ไม่ว่าหน้าจอไหน ก็ดูได้ชัดเจน และใช้งานง่าย ไม่ต้องทำ SEO เพิ่ม เพราะเป็นตัวเดียวกัน)
(ข้อเสีย : ไม่เหมือนหน้าเว็บไซต์หลัก เอ๊ะ! ยังไง)
หลายๆท่านคิดว่าทำ Responsive Website ถูกที่สุดเพราะทำครั้งเดียวได้ทั้ง Mobile site และ เว็บไซต์ปกติก็จริง ถ้าเราเริ่มทำใหม่ทั้งหมด แต่หากเลือกทำเว็บไซต์ Responsive website ตั้งแต่ต้นราคาโดยรวมก็จะถูกกว่าทำ Mobile Site หนึ่งตัว และทำ เว็บไซต์ปกติอีกหนึ่งตัว แต่ถ้าคุณมีเว็บไซต์อยู่แล้ว ในเว็บไซต์นั้นมีข้อมูลพอสมควร บางทีการทำใหม่ทั้งหมดเพื่อเป็นเว็บไซต์ Responsive อาจจะไม่คุ้มนัก
ถ้าเป็นแบบนี้ แนะนำให้ทำ Mobile Site ก่อนจะดีกว่า เพราะว่าการทำ Responsive Website ซึ่งจะต้องวางโครงสร้างมาให้ดีตั้งแต่ต้นทั้งหมด และเนื่องจากการออกแบบ Responsive Website เราต้องคำนึงถึงหน้าตาของเว็บไซต์ที่จะให้ออกมาดูดีและเหมาะสมกับในทุกๆ หน้าจอ เช่น PC, Notebook, Tablet และ Mobile ดังนั้น ลืมเรื่อง Animation ที่อลังการงานสร้างไปได้เลย